React Native Map View – Features in this version include various viewing possibilities (Overlay, Grid view to compare multiple maps, Swipe, Spy Glass, and built in 3D viewer), Transcribe and GeoEditors, and the availability . This guide details how to use Google Maps Immersive View to navigate. What you need to know about Google Maps Immersive View Immersive View uses computer vision and AI to stitch together billions .
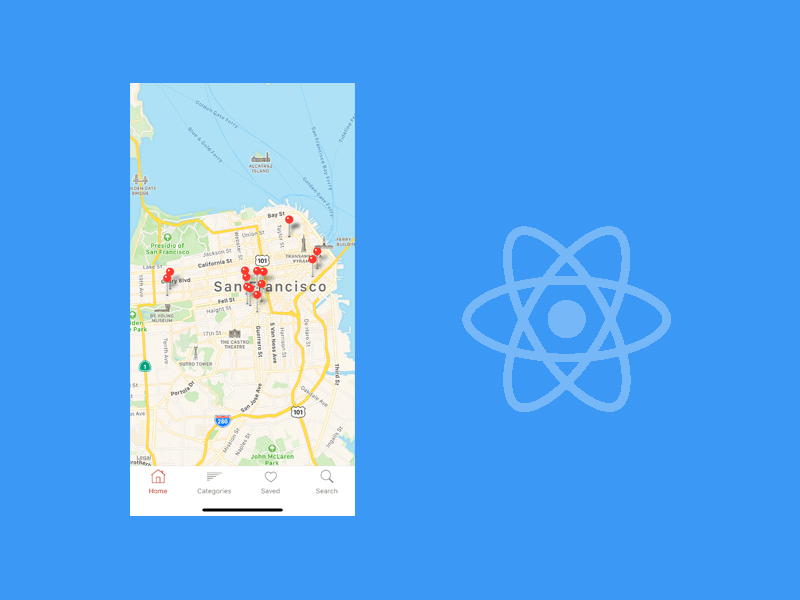
React Native Map View
Source : www.npmjs.com
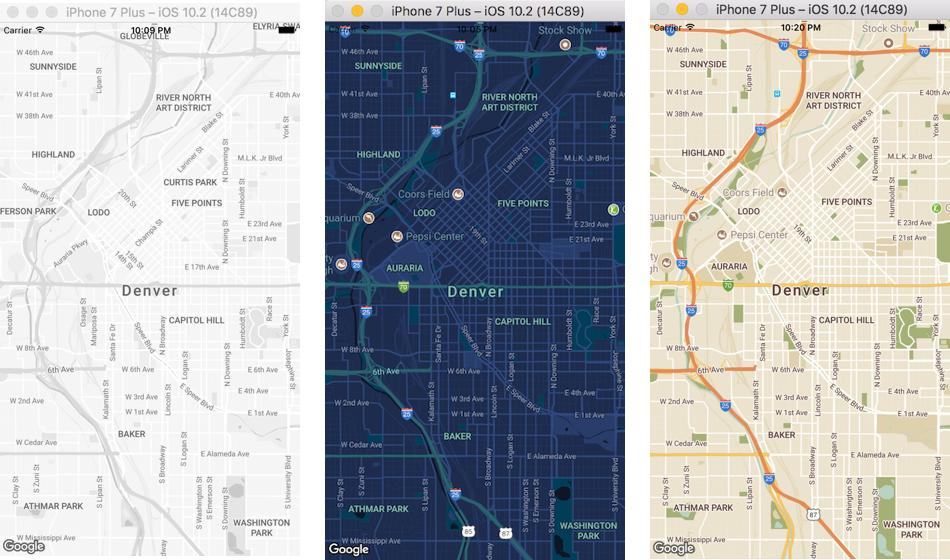
GitHub react native maps/react native maps: React Native Mapview
Source : github.com
GitHub react native maps/react native maps: React Native Mapview
Source : github.com
Cluster react native maps Markers with react native map clustering
Source : medium.com
How to Add Maps in React Native Using react native maps
Source : instamobile.io
react native maps first person view Stack Overflow
Source : stackoverflow.com
react native maps npm
Source : www.npmjs.com
How to display a Text outside of a MapView when a Marker is
Source : stackoverflow.com
GitHub react native maps/react native maps: React Native Mapview
Source : github.com
React Native Google Map with react native maps | by Kirsten
Source : codeburst.io
React Native Map View react native maps npm: After selecting your preferred options, click the ‘Refresh View’ button to generate a map. View the current map or use the play button to animate the maps. The maps are displayed in time order, with . 8. Your phone will vibrate upon reaching the next navigation step or your destination. Using live view to find someone’s shared location: 1. Open the Google Maps app on your smartphone. 2. Tap on .